Role: UX Designer and Developer
Company: General Assembly
Overview
A user-friendly itinerary planner designed for travelers who want to effortlessly discover, save, and revisit their travel destinations and activities. This tool aims to provide a seamless experience for users, helping them organize their travels without feeling overwhelmed.
A two week sprint where I spent one week on research and design and the next week building the full stack application with React and Node.Js.
A two week sprint where I spent one week on research and design and the next week building the full stack application with React and Node.Js.
Research
Competitor Anaylysis
TripIt
Features:
-Itinerary management
-Integration with email for automatic trip imports
-Real-time alerts and notifications
-Shared itineraries with others
-Maps and directions
Strengths:
-Comprehensive itinerary management
-Automatic trip import feature saves time
-Real-time alerts keep users informed about changes
Weaknesses:
-Can be complex for new users
-Overwhelming number of features for those seeking simplicity
-Limited exploration of destinations
Roadtrippers
Features:
-Route planning with multiple stops
-Discover interesting places along the route
-Estimated travel time and distance
-Integration with booking services
-User reviews and photos of destinations
Strengths:
-Excellent for road trip planning
-Discover unique and off-the-beaten-path destinations
-Integration with booking services for accommodations
Weaknesses:
-Focused mainly on road trips, not other types of travel
-Can be overwhelming with information and options
-Less emphasis on detailed day-by-day itinerary management
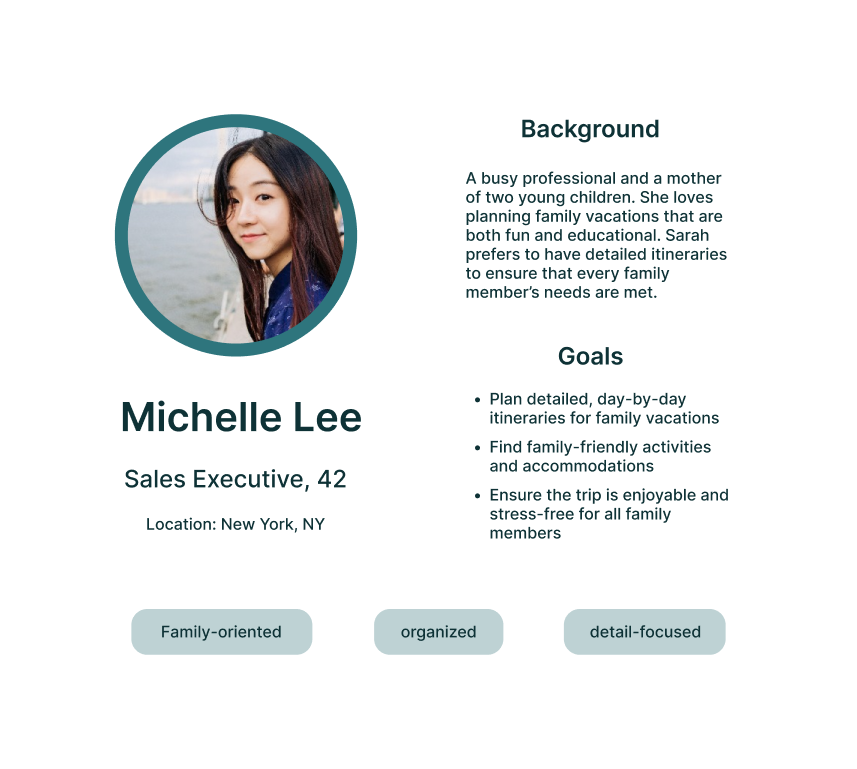
User Personas
These user personas were developed after conducting a thorough competitor analysis of existing trip planning apps. By evaluating the strengths and weaknesses of competitors, I identified the key features and pain points that impact different types of users. This analysis helped pinpoint the specific needs of potential users for the app, resulting in the creation of these targeted user personas.


Journey Plan
Planned Features:
Planned Features:
Comparison Chart
Conclusion
Journey Plan caters to users seeking a straightforward and easy-to-use tool, providing a balanced mix of destination exploration and itinerary management. By focusing on simplicity and an intuitive design, it offers a refreshing alternative to more complex apps. While it excels in user-friendliness, adding advanced features like cost management, group sharing, and booking integrations could enhance its appeal further.
Design
Wireframes
High fidelity my trips page
Key components: Users can add a new trip from the home page and view a list of their trips whether from past or future.


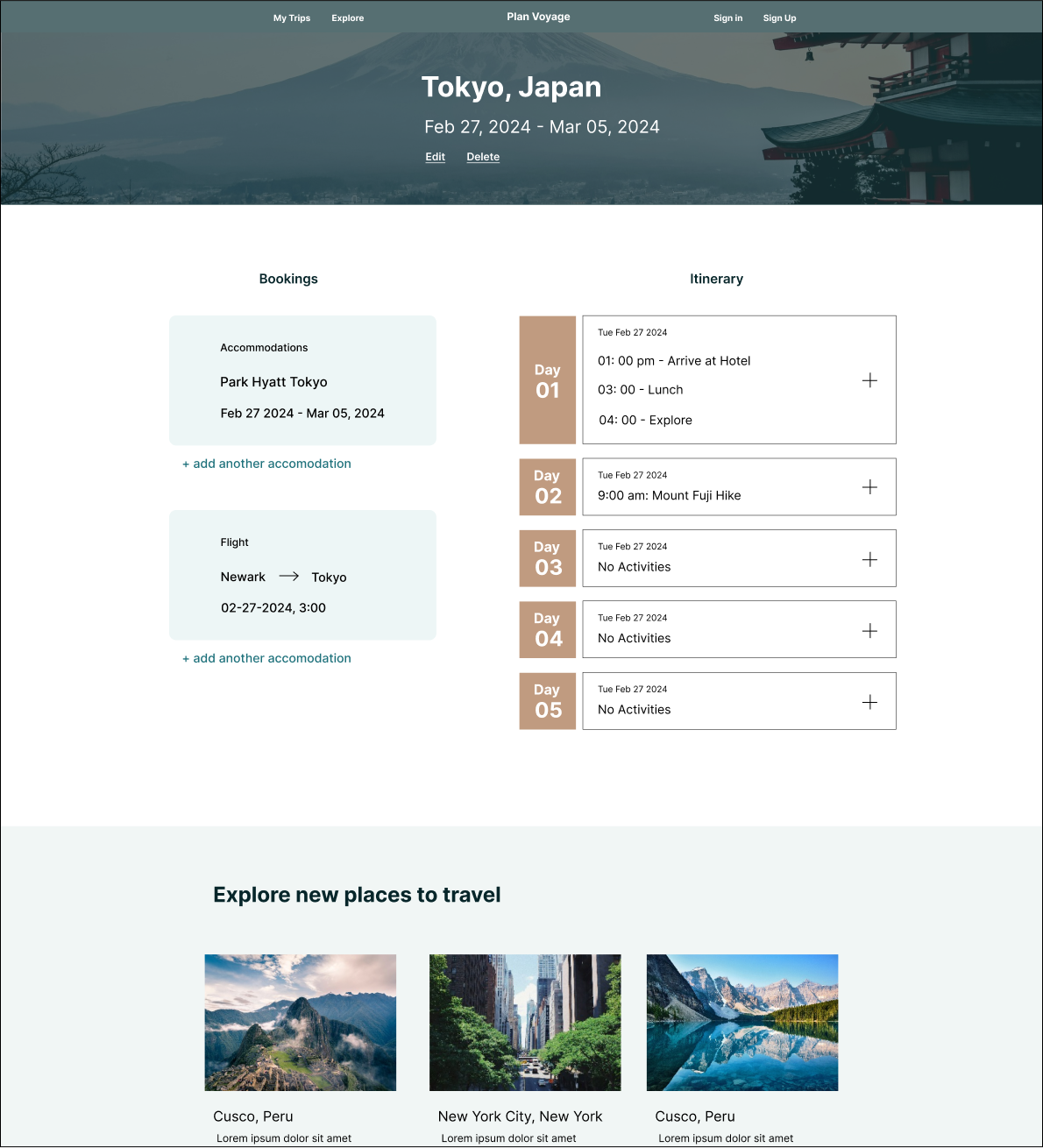
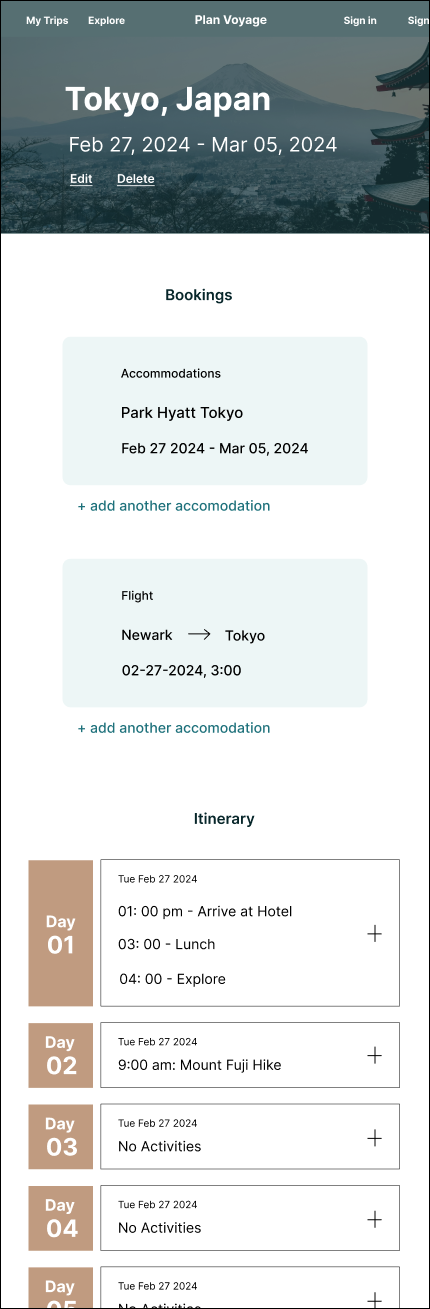
High fidelity Itinerary overview
Key Components: Users can view all the days of their trips and add activities. They can also add booking information from their stay and transportation. A future feature would be automatic integration using an API for their flight information or hotel information


Development
After designing the prototypes I built Journey Plan as a fullstack app capable of all CRUD operations. The tools and frameworks I used are HTML, CSS, React, Node.JS, and MongoDB for storing data. Having to do both the design and development of this project was challenging yet rewarding to see my visions come to life.